「LPに診断系コンテンツを追加したい」という依頼を受け、久しぶりに作成したので、今後のために備忘録的にまとめておきます。早速、コードは以下です。
HTML
<!-- 診断コンテンツここから -->
<div class="diagnosis_q1">
<input type="radio" name="q1" id="q1_answer1">
<label class="label" for="q1_answer1"></label>
<input type="radio" name="q1" id="q1_answer2">
<label class="label" for="q1_answer2"></label>
</div>
<!-- 診断コンテンツここまで -->CSS
.diagnosis_q1{width: 100%; padding-top:75%;background-image: url("img-assets-min/diagnosis_q1-min.jpg"); background-size: contain;position: relative;}
#q1_answer1,
#q1_answer2{display: none;}
#q1_answer1 + .label:before {content:"";width:36.3125%;padding-top:15%;background-image: url("img-assets-min/q1_answer1-min.jpg"); background-size: contain;position: absolute;left: 12.5%;top: 60%;}
#q1_answer1:checked + .label:before {background-image: url("img-assets-min/q1_answer1_active-min.jpg");transition: all 0.5s 0s ease;}
#q1_answer2 + .label:before {content:"";width:36.3125%;padding-top:15%;background-image: url("img-assets-min/q1_answer2-min.jpg"); background-size: contain;position: absolute;right: 12.5%;top: 60%;}
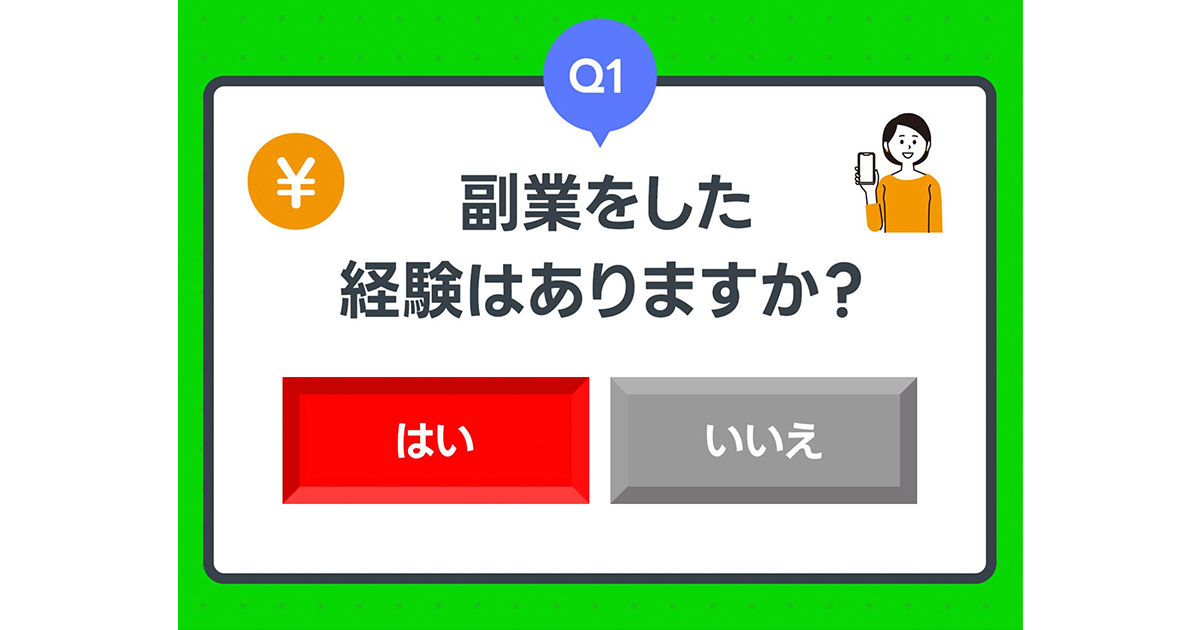
#q1_answer2:checked + .label:before {background-image: url("img-assets-min/q1_answer2_active-min.jpg");transition: all 0.5s 0s ease;}結果
インプットタイプをどれにするか?
診断系のコンテンツを作るなら、というよりも、回答を1つにしたいなら type=”radio”。回答を複数選択可能なら type=”checkbox”と覚えておこう。まずはそれぞれのinputタイプを理解した上で作成しよう。
フォームとしての機能はないので注意。
ちなみに今回は診断結果によって遷移先を変える等の必要はなかったのでOKでした。あくまでタップで画像が切り替わるイベントをinputタグ+CSSで作成しただけなので注意。
ソースを流用するときの注意点
- inputタグ内のid名と、labelタグ内のfor名を同一にする
- class名や画像ファイル名などの書き換え
- width、padding-topの割り出し(レスポンシブ時のみ)※
width、padding-topの割り出し
最近のコンテンツ作成は、常にレスポンシブ仕様で作成している。そのため、ブロック要素のサイズは全てパーセンテージ(%)での指定となるため、計算が必要。僕の場合は以下の方法で割り出している。
widthが100%の親要素の場合・・・比率を維持した状態で、該当の画像の横幅を1000に設定したときの縦幅の値を元に設定する
widthが不明の子要素の場合・・・子要素の横幅の値を親要素の横幅の値で割算して割合を出し、横幅を算出。この横幅の値を設定したときの縦幅の値を元に設定する
最後に
こういうHTML+CSSハック系の情報は、検索するとたくさん出てくるのですが、情報のまとめ方にルールがないので、自分はうまく読み取れず無駄な時間を過ごしてしまうこともしばしば。
今後は、備忘録系の記事もどうしたら分かりやすくなるかを考えながら更新していけたらと思います。また、ご意見がございましたらコメントにてお知らせいただければ幸いです。気が向いたらご協力よろしくお願い致します。
※CSSのコーディングは、改行するのが好きではないので、なるべく改行をせずに掲載させていただいております。


コメント